I was exploring the "dotnet new" experience last week and how you can extend templates, then today the .NET WebDev blog posted about Steve Sanderson's work around Single Page Apps (SPA). Perfect timing!

Since I have Visual Studio 2017 RC and my .NET Core SDK tools are also RC4:
C:\Users\scott\Desktop\fancypants>dotnet --info
.NET Command Line Tools (1.0.0-rc4-004771)
Product Information:
Version: 1.0.0-rc4-004771
Commit SHA-1 hash: 4228198f0e
Runtime Environment:
OS Name: Windows
OS Version: 10.0.15031
OS Platform: Windows
RID: win10-x64
Base Path: C:\Program Files\dotnet\sdk\1.0.0-rc4-004771
I can then do this from the dotnet command line interface (CLI) and install the SPA templates:
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
The * is the package version so this is getting the latest templates from NuGet. I'm looking forward to using YOUR templates (docs are coming! These are fresh hot bits.)
This command adds new templates to dotnet new. You can see the expanded list here:
Templates Short Name Language Tags
------------------------------------------------------------------------------------------
Console Application console [C#], F# Common/Console
Class library classlib [C#], F# Common/Library
Unit Test Project mstest [C#], F# Test/MSTest
xUnit Test Project xunit [C#], F# Test/xUnit
Empty ASP.NET Core Web Application web [C#] Web/Empty
MVC ASP.NET Core Web Application mvc [C#], F# Web/MVC
MVC ASP.NET Core with Angular angular [C#] Web/MVC/SPA
MVC ASP.NET Core with Aurelia aurelia [C#] Web/MVC/SPA
MVC ASP.NET Core with Knockout.js knockout [C#] Web/MVC/SPA
MVC ASP.NET Core with React.js react [C#] Web/MVC/SPA
MVC ASP.NET Core with React.js and Redux reactredux [C#] Web/MVC/SPA
Web API ASP.NET Core Web Application webapi [C#] Web/WebAPI
Solution File sln Solution
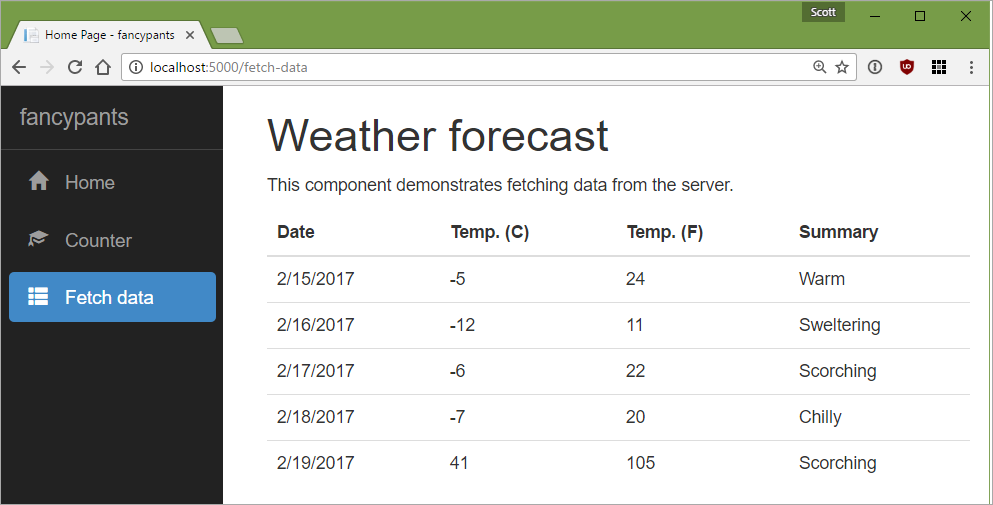
See there? Now I've got "dotnet new react" or "dotnet new angular" which is awesome. Now I just "npm install" and "dotnet restore" followed by a "dotnet run" and very quickly I have a great starter point for a SPA application written in ASP.NET Core 1.0 running on .NET Core 1.0. It even includes a dockerfile if I like.
From the template, to help you get started, they've also set up:
- Client-side navigation. For example, click Counter then Back to return here.
- Server-side prerendering. For faster initial loading and improved SEO, your Angular 2 app is prerendered on the server. The resulting HTML is then transferred to the browser where a client-side copy of the app takes over. THIS IS HUGE.
- Webpack dev middleware. In development mode, there's no need to run the
webpackbuild tool. Your client-side resources are dynamically built on demand. Updates are available as soon as you modify any file. - Hot module replacement. In development mode, you don't even need to reload the page after making most changes. Within seconds of saving changes to files, your Angular 2 app will be rebuilt and a new instance injected is into the page.
- Efficient production builds. In production mode, development-time features are disabled, and the
webpackbuild tool produces minified static CSS and JavaScript files.
Go and read about these new SPA templates in depth on the WebDev blog.
Sponsor: Big thanks to Raygun! Join 40,000+ developers who monitor their apps with Raygun. Understand the root cause of errors, crashes and performance issues in your software applications. Installs in minutes, try it today!
© 2016 Scott Hanselman. All rights reserved.




