There's a lot of confusing terms in the Cloud space. And that's not counting the term "Cloud." ;)
- IaaS (Infrastructure as a Services) - Virtual Machines and stuff on demand.
- PaaS (Platform as a Service) - You deploy your apps but try not to think about the Virtual Machines underneath. They exist, but we pretend they don't until forced.
- SaaS (Software as a Service) - Stuff like Office 365 and Gmail. You pay a subscription and you get email/whatever as a service. It Just Works.
"Serverless Computing" doesn't really mean there's no server. Serverless means there's no server you need to worry about. That might sound like PaaS, but it's higher level that than.
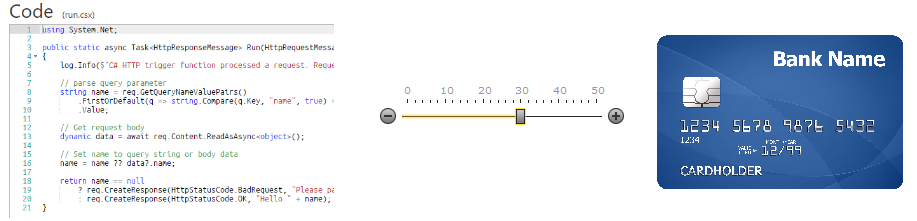
Serverless Computing is like this - Your code, a slider bar, and your credit card. You just have your function out there and it will scale as long as you can pay for it. It's as close to "cloudy" as The Cloud can get.

With Platform as a Service, you might make a Node or C# app, check it into Git, deploy it to a Web Site/Application, and then you've got an endpoint. You might scale it up (get more CPU/Memory/Disk) or out (have 1, 2, n instances of the Web App) but it's not seamless. It's totally cool, to be clear, but you're always aware of the servers.
New cloud systems like Amazon Lambda and Azure Functions have you upload some code and it's running seconds later. You can have continuous jobs, functions that run on a triggered event, or make Web APIs or Webhooks that are just a function with a URL.
I'm going to see how quickly I can make a Web API with Serverless Computing.
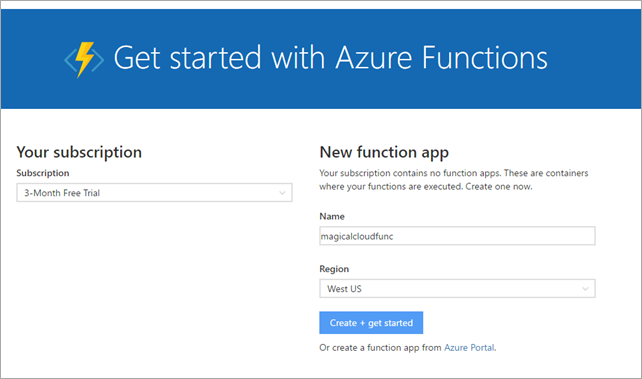
I'll go to http://functions.azure.com and make a new function. If you don't have an account you can sign up free.

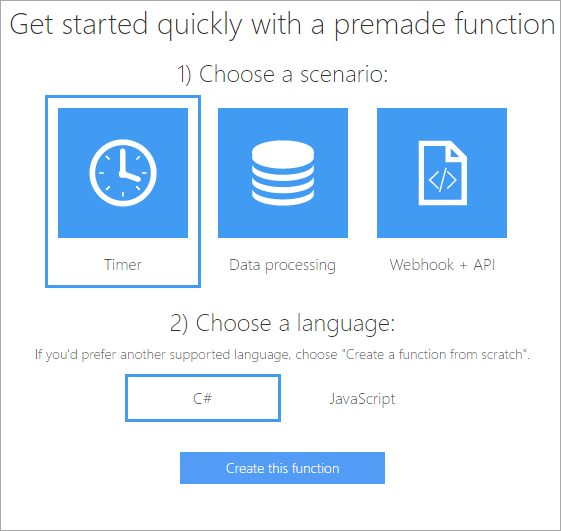
You can make a function in JavaScript or C#.
Once you're into the Azure Function Editor, click "New Function" and you've got dozens of templates and code examples for things like:
- Find a face in an image and store the rectangle of where the face is.
- Run a function and comment on a GitHub issue when a GitHub webhook is triggered
- Update a storage blob when an HTTP Request comes in
- Load entities from a database or storage table
I figured I'd change the first example. It is a trigger that sees an image in storage, calls a cognitive services API to get the location of the face, then stores the data. I wanted to change it to:
- Take an image as input from an HTTP Post
- Draw a rectangle around the face
- Return the new image
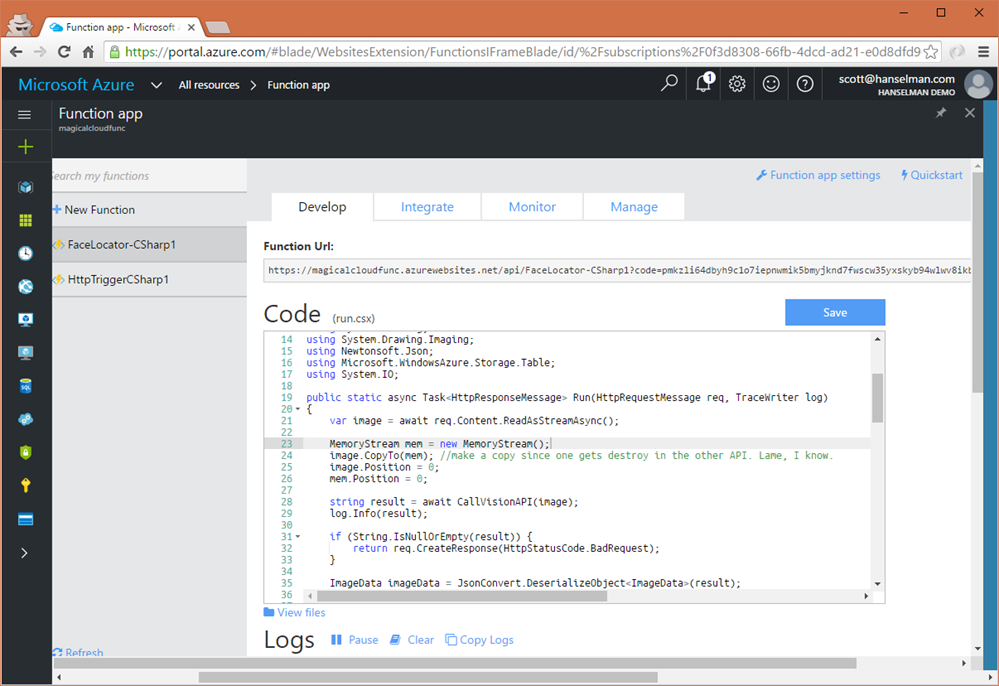
You can do this work from Git/GitHub but for easy stuff I'm literally doing it all in the browser. Here's what it looks like.

I code and iterate and save and fail fast, fail often. Here's the starter code I based it on. Remember, that this is a starter function that runs on a triggered event, so note its Run()...I'm going to change this.
#r "Microsoft.WindowsAzure.Storage"
#r "Newtonsoft.Json"
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using Newtonsoft.Json;
using Microsoft.WindowsAzure.Storage.Table;
using System.IO;
public static async Task Run(Stream image, string name, IAsyncCollector<FaceRectangle> outTable, TraceWriter log)
{
var image = await req.Content.ReadAsStreamAsync();
string result = await CallVisionAPI(image); //STREAM
log.Info(result);
if (String.IsNullOrEmpty(result))
{
return req.CreateResponse(HttpStatusCode.BadRequest);
}
ImageData imageData = JsonConvert.DeserializeObject<ImageData>(result);
foreach (Face face in imageData.Faces)
{
var faceRectangle = face.FaceRectangle;
faceRectangle.RowKey = Guid.NewGuid().ToString();
faceRectangle.PartitionKey = "Functions";
faceRectangle.ImageFile = name + ".jpg";
await outTable.AddAsync(faceRectangle);
}
return req.CreateResponse(HttpStatusCode.OK, "Nice Job");
}
static async Task<string> CallVisionAPI(Stream image)
{
using (var client = new HttpClient())
{
var content = new StreamContent(image);
var url = "https://api.projectoxford.ai/vision/v1.0/analyze?visualFeatures=Faces";
client.DefaultRequestHeaders.Add("Ocp-Apim-Subscription-Key", Environment.GetEnvironmentVariable("Vision_API_Subscription_Key"));
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
var httpResponse = await client.PostAsync(url, content);
if (httpResponse.StatusCode == HttpStatusCode.OK){
return await httpResponse.Content.ReadAsStringAsync();
}
}
return null;
}
public class ImageData {
public List<Face> Faces { get; set; }
}
public class Face {
public int Age { get; set; }
public string Gender { get; set; }
public FaceRectangle FaceRectangle { get; set; }
}
public class FaceRectangle : TableEntity {
public string ImageFile { get; set; }
public int Left { get; set; }
public int Top { get; set; }
public int Width { get; set; }
public int Height { get; set; }
}
GOAL: I'll change this Run() and make this listen for an HTTP request that contains an image, read the image that's POSTed in (ya, I know, no validation), draw rectangle around detected faces, then return a new image.
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log) {
var image = await req.Content.ReadAsStreamAsync();
As for the body of this function, I'm 20% sure I'm using too many MemoryStreams but they are getting disposed so take this code as a initial proof of concept. However, I DO need at least the two I have. Regardless, happy to chat with those who know more, but it's more subtle than even I thought. That said, basically call out to the API, get back some face data that looks like this:
2016-08-26T23:59:26.741 {"requestId":"8be222ff-98cc-4019-8038-c22eeffa63ed","metadata":{"width":2808,"height":1872,"format":"Jpeg"},"faces":[{"age":41,"gender":"Male","faceRectangle":{"left":1059,"top":671,"width":466,"height":466}},{"age":41,"gender":"Male","faceRectangle":{"left":1916,"top":702,"width":448,"height":448}}]}
Then take that data and DRAW a Rectangle over the faces detected.
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
var image = await req.Content.ReadAsStreamAsync();
MemoryStream mem = new MemoryStream();
image.CopyTo(mem); //make a copy since one gets destroy in the other API. Lame, I know.
image.Position = 0;
mem.Position = 0;
string result = await CallVisionAPI(image);
log.Info(result);
if (String.IsNullOrEmpty(result)) {
return req.CreateResponse(HttpStatusCode.BadRequest);
}
ImageData imageData = JsonConvert.DeserializeObject<ImageData>(result);
MemoryStream outputStream = new MemoryStream();
using(Image maybeFace = Image.FromStream(mem, true))
{
using (Graphics g = Graphics.FromImage(maybeFace))
{
Pen yellowPen = new Pen(Color.Yellow, 4);
foreach (Face face in imageData.Faces)
{
var faceRectangle = face.FaceRectangle;
g.DrawRectangle(yellowPen,
faceRectangle.Left, faceRectangle.Top,
faceRectangle.Width, faceRectangle.Height);
}
}
maybeFace.Save(outputStream, ImageFormat.Jpeg);
}
var response = new HttpResponseMessage()
{
Content = new ByteArrayContent(outputStream.ToArray()),
StatusCode = HttpStatusCode.OK,
};
response.Content.Headers.ContentType = new MediaTypeHeaderValue("image/jpeg");
return response;
}
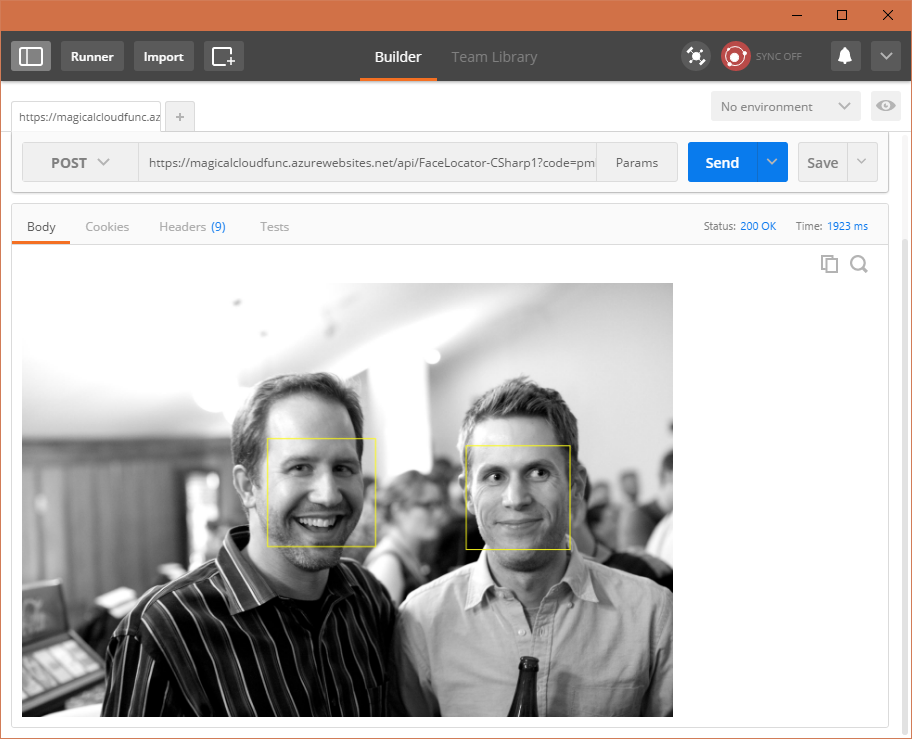
Now I go into Postman and POST an image to my new Azure Function endpoint. Here I uploaded a flattering picture of me and unflattering picture of The Oatmeal. He's pretty in real life just NOT HERE. ;)

So in just about 15 min with no idea and armed with just my browser, Postman (also my browser), Google/StackOverflow, and Azure Functions I've got a backend proof of concept.
Azure Functions supports Node.js, C#, F#, Python, PHP *and* Batch, Bash, and PowerShell, which really opens it up to basically anyone. You can use them for anything when you just want a function (or more) out there on the web. Send stuff to Slack, automate your house, update GitHub issues, act as a Webhook, etc. There's some great 3d party Azure Functions sample code in this GitHub repo as well. Inputs can be from basically anywhere and outputs can be basically anywhere. If those anywheres are also cloud services like Tables or Storage, you've got a "serverless backed" that is easy to scale.
I'm still learning, but I can see when I'd want a VM (total control) vs a Web App (near total control) vs a "Serverless" Azure Function (less control but I didn't need it anyway, just wanted a function in the cloud.)
Sponsor: Aspose makes programming APIs for working with files, like: DOC, XLS, PPT, PDF and countless more. Developers can use their products to create, convert, modify, or manage files in almost any way. Aspose is a good company and they offer solid products. Check them out, and download a free evaluation.
© 2016 Scott Hanselman. All rights reserved.