 Can someone make .NET Core better with a simple global command? Fanie Reynders did and he did it in a simple and elegant way. I'm envious, in fact, because I spec'ed this exact thing out in a meeting a few months ago but I could have just done it like he did and I would have used fewer keystrokes!
Can someone make .NET Core better with a simple global command? Fanie Reynders did and he did it in a simple and elegant way. I'm envious, in fact, because I spec'ed this exact thing out in a meeting a few months ago but I could have just done it like he did and I would have used fewer keystrokes!
Last year when .NET Core was just getting started, there was a "DNVM" helper command that you could use to simplify dealing with multiple versions of the .NET SDK on one machine. Later, rather than 'switching global SDK versions,' switching was simplified to be handled on a folder by folder basis. That meant that if you had a project in a folder with no global.json that pinned the SDK version, your project would use the latest installed version. If you liked, you could create a global.json file and pin your project's folder to a specific version. Great, but I would constantly have to google to remember the format for the global.json file, and I'd constantly go into c:\Program Files\dotnet in order to get a list of the currently installed SDKs. I proposed that Microsoft make a "dotnet sdk list" command and the ability to pin down versions like "dotnet sdk 1.0.4" and even maybe install new ones with "dotnet sdk install 2.1.0" or something.
Fanie did all this for us except the installation part, and his implementation is clean and simple. It's so simple that I just dropped his commands into my Dropbox's Utils folder that I have in my PATH on all my machines. Now every machine I dev on has this extension.
Note that if I type "dotnet foo" the dotnet.exe driver will look in the path for an executable command called dotnet-foo.* and run it.
C:\Users\scott\Desktop>dotnet foo
No executable found matching command "dotnet-foo"
C:\Users\scott\Desktop>dotnet sdk
No executable found matching command "dotnet-sdk"
He created a dotnet-sdk.cmd you can get on his GitHub. Download his repo and put his command somewhere in your path. Now I can do this:
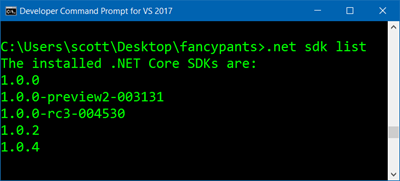
C:\Users\scott\Desktop>dotnet sdk list
The installed .NET Core SDKs are:
1.0.0
1.0.0-preview2-003131
1.0.0-rc3-004530
1.0.2
1.0.4
Which is lovely, but the real use case is this:
C:\Users\scott\Desktop\fancypants>dotnet --version
1.0.4
C:\Users\scott\Desktop\fancypants>dotnet sdk 1.0.0
Switching .NET Core SDK version to 1.0.0
C:\Users\scott\Desktop\fancypants>dotnet --version
1.0.0
C:\Users\scott\Desktop\fancypants>dir
Volume in drive C is Windows
Directory of C:\Users\scott\Desktop\fancypants
07/26/2017 04:53 PM 47 global.json
1 File(s) 47 bytes
Then if I go "dotnet sdk latest" it just deletes the global.json. Perhaps in a perfect world it should just remove the sdk JSON node in case global.json has been modified, but for now it's great. Without the global.json the dotnet.exe will just use your latest installed SDK.
This works with .NET Core 2.0 as well. This should be built-in, but for now it's a very nice example of a clean extension to dotnet.exe.
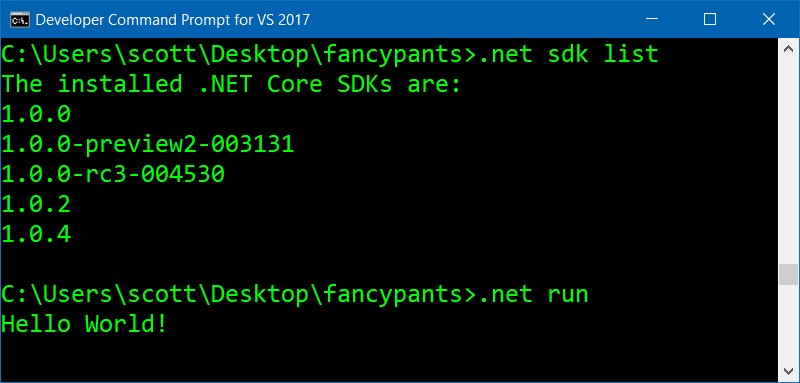
Oh, and by the way, he also made a ".net.cmd" so you can do this with all your dotnet.exe commands.

Give these commands a try!
Sponsor: Check out JetBrains Rider: a new cross-platform .NET IDE. Edit, refactor, test and debug ASP.NET, .NET Framework, .NET Core, Xamarin or Unity applications. Learn more and download a 30-day trial!
© 2017 Scott Hanselman. All rights reserved.














 That's lovely! It is a
That's lovely! It is a 
 I like getting great questions in email but I LOVE getting great questions in email with a complete and clear code repro (reproduction) that's in a git somewhere. Then I can just clone, build (many many bonus points for a clean build) and check out the bug.
I like getting great questions in email but I LOVE getting great questions in email with a complete and clear code repro (reproduction) that's in a git somewhere. Then I can just clone, build (many many bonus points for a clean build) and check out the bug.






 I've always said that reading source code is as important as write it - especially as part of the learning process. You learn a ton about how other coders think and solve problems, plus you learn about lots of new libraries and methods you may not be familiar with.
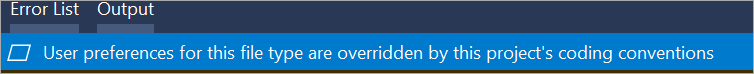
I've always said that reading source code is as important as write it - especially as part of the learning process. You learn a ton about how other coders think and solve problems, plus you learn about lots of new libraries and methods you may not be familiar with. The Visual Studio Tools team had some great interns this summer.
The Visual Studio Tools team had some great interns this summer.