 Two years ago Rob, Phil, and I released our MVC 1.0 book with the Gu helping with the big intro. I created the basic Nerd Dinner sample application (code here) and released the first 185 pages for free. Since the initial 1.0 release, we've had help from lots of people like Dave Ward, Andrew Aarnott and Jon Galloway on a lot of little things like JavaScript and OpenAuth support, then John V. Petersen moving us to MVC3 with Razor Views, and Peter Mourfield taking on lots of JavaScript and new features. These guys started working on a feature here and a feature there in our spare time. It's been a collaborative effort with folks dropping in, contributing here and there with long periods of silence in between.
Two years ago Rob, Phil, and I released our MVC 1.0 book with the Gu helping with the big intro. I created the basic Nerd Dinner sample application (code here) and released the first 185 pages for free. Since the initial 1.0 release, we've had help from lots of people like Dave Ward, Andrew Aarnott and Jon Galloway on a lot of little things like JavaScript and OpenAuth support, then John V. Petersen moving us to MVC3 with Razor Views, and Peter Mourfield taking on lots of JavaScript and new features. These guys started working on a feature here and a feature there in our spare time. It's been a collaborative effort with folks dropping in, contributing here and there with long periods of silence in between.
After John V. Petersen moved us to MVC3 and Razor, Peter Mourfield got on a feature tear and now we've added or updated:
- Mvc 3 + Razor
- EF Code First (for a database that already exists!)
- All libraries via NuGet
- YepNope with Modernizr
- JQuery Mobile beta 2
- An updated MobileCapableRazorViewEngine fixing a nasty caching bug I introduced a few years back
- The new MobileViewEngine is on NuGet and has been blogged. MVC4 will have formal support for mobile views baked in.
- Geolocation, both desktop and mobile
- MvcHtml5Templates by Scott Kirkland
- ELMAH (and MiniProfiler to come soon)
- 51Degrees Mobile capabilities module
- DotNetOpenAuth by Andrew Arnott
- proper Web Deploy Transforms
Now, to be clear, this isn't a release, it's an initial almost release. Call it an Alpha. That said, it's up live at http://www.nerddinner.com and the source continues to move forward in the Trunk on Codeplex. We've got some inconsistencies with the mobile site and back button, and geoloc is not working completely on an iPhone but it's decent on a browser. We're working on this an hour here and an hour there, but if you, Dear Reader, find any bugs in the trunk or obvious stupid mistakes, please to let us know and *cough* submit a patch *cough*. Or at least leave a nice Issue we can track.
As we get these features working rock solid, Pete and I will do a series of posts digging in to what worked well and what didn't in each feature. Already Pete has a good blog post talking about adding HTML5 Geolocation to Nerd Dinner with yepnope.js, and Modernizr. He used yepnope, a great library for saying "do you support this feature? Yep? Get this JS. Nope? Get this JS. For example:
<script type="text/javascript">
$(document).ready(function () {
yepnope({
test: Modernizr.geolocation,
yep: '@Url.Content("~/Scripts/geo.js")',
nope: '@Url.Content("~/Scripts/geo-polyfill.js")',
callback: function (url, result, key) {
getCurrentLocation();
}
});
});
</script>
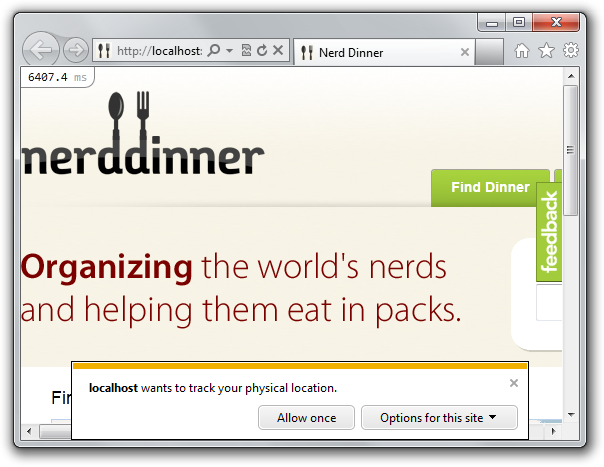
Love it. More details and code on Pete's blog post. In the image below you can see IE9 warning me that my local site wants to track my physical location.

Here's Firefox prompting me for a location on the live site:

And Chrome:

As I said, there are surely lots of bugs and subtleties we need to iron out, but I'm glad we're actually moving this sample forward. Hope you enjoy, and do feel free to fix our bugs for us, Dear Reader. ;)
© 2011 Scott Hanselman. All rights reserved.