There are several books worth of information to be said about Internationalization (i18n) out there, so I can't solve it all in a blog post. Even 9 pages of blog posts. I like to call it Iñtërnâtiônàlizætiøn, actually.
There's a couple of basic things to understand though, before you create a multilingual ASP.NET application. Let's agree on some basic definitions as these terms are often used interchangeably.
- Internationalization (i18n) - Making your application able to support a range of languages and locales
- Localization (L10n) - Making your application support a specific language/locale.
- Globalization - The combination of Internationalization and Localization
- Language - For example, Spanish generally. ISO code "es"
- Locale - Mexico. Note that Spanish in Spain is not the same as Spanish in Mexico, e.g. "es-ES" vs. "es-MX"
Culture and UICulture
The User Interface Culture is a CultureInfo instance from the .NET base class library (BCL). It lives on Thread.CurrentThread.CurrentUICulture and if you felt like it, you could set it manually like this:
Thread.CurrentThread.CurrentUICulture = new CultureInfo("es-MX");
The CurrentCulture is used for Dates, Currency, etc.
Thread.CurrentThread.CurrentCulture = new CultureInfo("es-MX");
However, you really ought to avoid doing this kind of stuff unless you know what you're doing and you really have a good reason.
The user's browser will report their language preferences in the Accept-Languages HTTP Header like this:
GET http://www.hanselman.com HTTP/1.1
Connection: keep-alive
Cache-Control: max-age=0
Accept-Encoding: gzip,deflate,sdch
Accept-Language: en-US,en;q=0.8
See how I prefer en-US and then en? I can get ASP.NET to automatically pass those values and setup the threads with with the correct culture. I need to set my web.config like this:
<system.web>
<globalization culture="auto" uiCulture="auto" enableClientBasedCulture="true" />
...snip...
That one line will do the work for me. At this point the current thread and current UI thread's culture will be automatically set by ASP.NET.
The Importance of Pseudointernationalization
Back in 2005 I updated John Robbin's Pseudoizer (and misspelled it then!) and I've just ported it over to .NET 4 and used it for this application. I find this technique for creating localizable sites really convenient because I'm effectively changing all the strings within my app to another language which allows me to spot strings I missed with the tedium of translating strings.
You can download the .NET Pseudoizer here.
Here's an example from that earlier post before I run it through Pseudointernationalization:
<data name="Accounts.Download.Title">
<value>Transaction Download</value>
</data>
<data name="Accounts.Statements.Action.ViewStatement">
<value>View Statement</value>
</data>
<data name="Accounts.Statements.Instructions">
<value>Select an account below to view or download your available online statements.</value>
</data>
I can convert these resources with the pseudoizer like this:
PsuedoizerConsole examplestrings.en.resx examplestrings.xx.resx
and here's the result:
<data name="Accounts.Download.Title">
<value>[Ŧřäʼnşäčŧįőʼn Đőŵʼnľőäđ !!! !!!]</value>
</data>
<data name="Accounts.Statements.Action.ViewStatement">
<value>[Vįęŵ Ŝŧäŧęmęʼnŧ !!! !!!]</value>
</data>
<data name="Accounts.Statements.Instructions">
<value>[Ŝęľęčŧ äʼn äččőūʼnŧ þęľőŵ ŧő vįęŵ őř đőŵʼnľőäđ yőūř äväįľäþľę őʼnľįʼnę şŧäŧęmęʼnŧş. !!! !!! !!! !!! !!!]</value>
</data>
Cool, eh? If you're working with RESX files a lot, be sure to familiarize yourself with the resgen.exe command-line tool that is included with Visual Studio and the .NET SDK. You have this on your system already. You can move easily between the RESX XML-based file format and a more human- (and translator-) friendly text name=value format like this:
resgen /compile examplestrings.xx.resx,examplestrings.xx.txt
And now they are a nice name=value format, and as I said, I can move between them.
Accounts.Download.Title=[Ŧřäʼnşäčŧįőʼn Đőŵʼnľőäđ !!! !!!]
Accounts.Statements.Action.ViewStatement=[Vįęŵ Ŝŧäŧęmęʼnŧ !!! !!!]
Accounts.Statements.Instructions=[Ŝęľęčŧ äʼn äččőūʼnŧ þęľőŵ ŧő vįęŵ őř đőŵʼnľőäđ yőūř äväįľäþľę őʼnľįʼnę şŧäŧęmęʼnŧş. !!! !!! !!! !!! !!!]
During development time I like to add this Pseudoizer step to my Continuous Integration build or as a pre-build step and assign the resources to a random language I'm NOT going to be creating, like Polish (with all due respect to the Poles) so I'd make examplestrings.pl.resx and the then we can test our fake language by changing our browser's UserLanguages to prefer pl-PL over en-US.
Localization Fallback
Different languages take different amounts of space. God bless the Germans but their strings will take an average of 30% more space than English phrases. Chinese will take 30% less. The Pseudoizer pads strings in order to illustrate these differences and encourage you to take them into consideration in your layouts.
Localization within .NET (not specific to ASP.NET Proper or ASP.NET MVC) implements a standard fallback mechanism. That means it will start looking for the most specific string from the required locale, then fallback continuing to look until it ends on the neutral language (whatever that is). This fallback is handled by convention-based naming. Here is an older, but still excellent live demo of Resource Fallback at ASPAlliance.
For example, let's say there are three resources. Resources.resx, Resources.es.resx, and Resources.es-MX.resx.
Resources.resx:
HelloString=Hello, what's up?
GoodbyeString=See ya!
DudeString=Duuuude!
Resources.es.resx:
HelloString=¿Cómo está?
GoodbyeString=Adiós!
Resources.es-MX.resx:
HelloString=¿Hola, qué tal?
Consider these three files in a fallback scenario. The user shows up with his browser requesting es-MX. If we ask for HelloString, he'll get the most specific one. If we ask for GoodbyeString, we have no "es-MX" equivalent, so we move up one to just "es." If we ask for DudeString, we have no es strings at all, so we'll fall all the way back to the neutral resource.
Using this basic concept of fallback, you can minimize the numbers of strings you localize and provide users with not only language specific strings (Spanish) but also local (Mexican Spanish) strings. And yes, I realize this is a silly example and isn't really representative of Spaniards or Mexican colloquial language.
Views rather than Resources
If you don't like the idea of resources, while you will still have to deal with some resources, you could also have difference views for different languages and locales. You can structure your ~/Views folders like Brian Reiter and others have. It's actually pretty obvious once you have bought into the idea of resource fallback as above. Here's Brian's example:
/Views
/Globalization
/ar
/Home
/Index.aspx
/Shared
/Site.master
/Navigation.aspx
/es
/Home
/Index.aspx
/Shared
/Navigation.aspx
/fr
/Home
/Index.aspx
/Shared
/Home
/Index.aspx
/Shared
/Error.aspx
/Footer.aspx
/Navigation.aspx
/Site.master
Just as you can let ASP.NET change the current UI culture based on UserLanguages or a cookie, you can also control the way that Views are selected by a small override of your favorite ViewEngine. Brian includes a few lines to pick views based on a language cookie on his blog.
He also includes some simple jQuery to allow a user to override their language with a cookie like this:
var mySiteNamespace = {}
mySiteNamespace.switchLanguage = function (lang) {
$.cookie('language', lang);
window.location.reload();
}
$(document).ready(function () {
// attach mySiteNamespace.switchLanguage to click events based on css classes
$('.lang-english').click(function () { mySiteNamespace.switchLanguage('en'); });
$('.lang-french').click(function () { mySiteNamespace.switchLanguage('fr'); });
$('.lang-arabic').click(function () { mySiteNamespace.switchLanguage('ar'); });
$('.lang-spanish').click(function () { mySiteNamespace.switchLanguage('es'); });
});
I'd probably make this a single client event and use data-language or an HTML5 attribute (brainstorming) like this:
$(document).ready(function () {
$('.language').click(function (event) {
$.cookie('language', $(event.target).data('lang'));
})
});
But you get the idea. You can set override cookies, check those first, then check the UserLanguages header. It depends on the experience you're looking for and you need to hook it up between the client and server
Globalized JavaScript Validation
If you're doing a lot of client-side work using JavaScript and jQuery, you'll need to get familiar with the jQuery Global plugin. You may also want the localization files for things like the DatePicker and jQuery UI on NuGet via "install-package jQuery.UI.i18n."
Turns out the one thing you can't ask your browser via JavaScript is what languages it prefers. That is sitting inside an HTTP Header called "Accept-Language" and looks like this, as it's a weighted list.
en-ca,en;q=0.8,en-us;q=0.6,de-de;q=0.4,de;q=0.2
We want to tell jQuery and friends about this value, so we need access to it from the client side in a different way, so I propose this.
This is Cheesy - use Ajax
We could do this, with a simple controller on the server side:
public class LocaleController : Controller {
public ActionResult CurrentCulture() {
return Json(System.Threading.Thread.Current.CurrentUICulture.ToString(), JsonRequestBehavior.AllowGet);
}
}
And then call it from the client side. Ask jQuery to figure it out, and be sure you have the client side globalization libraries you want for the cultures you'll support. I downloaded all 700 jQuery Globs from GitHub. Then I could make a quick Ajax call and get that info dynamically from the server. I also include the locales I want to support as scripts like /Scripts/globinfo/jquery.glob.fr.js. You could also build a dynamic parser and load these dynamically also, or load them ALL when they show up on the Google or Microsoft CDNs as a complete blob.
<script>
$(document).ready(function () {
//Ask ASP.NET what culture we prefer
$.getJSON('/locale/currentculture', function (data) {
//Tell jQuery to figure it out also on the client side.
$.global.preferCulture(data);
});
});
</script>
But that is a little cheesy because I have to make that little JSON call. Perhaps this belongs somewhere else, like a custom META tag.
Slightly Less Cheesy - Meta Tag
Why not put the value of this header in a META tag on the page and access it there? It means no extra AJAX call and I can still use jQuery as before. I'll create an HTML helper and use it in my main layout page. Here's the HTML Helper. It uses the current thread, which was automatically set earlier by the setting we added to the web.config.
namespace System.Web.Mvc
{
public static class LocalizationHelpers
{
public static IHtmlString MetaAcceptLanguage<T>(this HtmlHelper<T> html)
{
var acceptLanguage = HttpUtility.HtmlAttributeEncode(Threading.Thread.CurrentThread.CurrentUICulture.ToString());
return new HtmlString(String.Format("<meta name=\"accept-language\" content=\"{0}\" />",acceptLanguage));
}
}
}
I use this helper like this on the main layout page:
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/globinfo/jquery.glob.fr.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.global.js")" type="text/javascript"></script>
@Html.MetaAcceptLanguage()
</head>
...
And the resulting HTML looks like this. Note that this made-up META tag would be semantically different from the Content-Language or the lang= attributes as it's part of the the parsed HTTP Header that ASP.NET decided was our current culture, moved into the client.
<html>
<head>
<meta charset="utf-8" />
<title>Home Page</title>
<link href="/Content/Site.css" rel="stylesheet" type="text/css" />
<script src="/Scripts/jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="/Scripts/globinfo/jquery.glob.fr.js" type="text/javascript"></script>
<script src="/Scripts/modernizr-1.7.min.js" type="text/javascript"></script>
<script src="/Scripts/jquery.global.js" type="text/javascript"></script>
<meta name="accept-language" content="en-US" />
</head>
Now I can access it with similar code from the client side. I hope to improve this and support dynamic loading of the JS, however preferCulture isn't smart and actually NEEDS the resources loaded in order to make a decision. I would like a method that would tell me the preferred culture so that I might load the resources on-demand.
<script>
$(document).ready(function () {
//Ask ASP.NET what culture we prefer, because we stuck it in a meta tag
var data = $("meta[name='accept-language']").attr("content")
//Tell jQuery to figure it out also on the client side.
$.global.preferCulture(data);
});
</script>
So what? Now when I am on the client side, my validation and JavaScript is a little smarter. Once jQuery on the client knows about your current preferred culture, you can start being smart with your jQuery. Make sure you are moving around non-culture-specific data values on the wire, then convert them as they become visible to the user.
var price = $.format(123.789, "c");
jQuery("#price").html('12345');
var date = $.format(new Date(1972, 2, 5), "D");
jQuery("#date").html(date);
var units = $.format(12345, "n0");
jQuery("#unitsMoved").html(units);
Now, you can apply these concepts to validation within ASP.NET MVC.
Globalized jQuery Unobtrusive Validation
Adding onto the code above, we can hook up the globalization to validation, so that we'll better understand how to manage values like 5,50 which is 5.50 for the French, for example. There are a number of validation methods you can hook up, here's number parsing.
$(document).ready(function () {
//Ask ASP.NET what culture we prefer, because we stuck it in a meta tag
var data = $("meta[name='accept-language']").attr("content")
//Tell jQuery to figure it out also on the client side.
$.global.preferCulture(data);
//Tell the validator, for example,
// that we want numbers parsed a certain way!
$.validator.methods.number = function (value, element) {
if ($.global.parseFloat(value)) {
return true;
}
return false;
}
});
If I set my User Languages to prefer French (fr-FR) as in this screenshot:
_3.png)
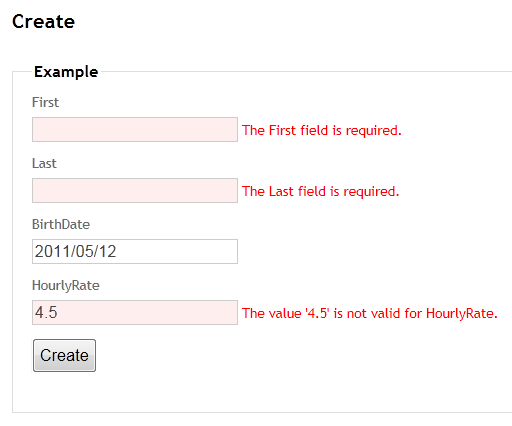
Then my validation realizes that and won't allow 5.50 as a value, but will allow 5,50, given this model:
public class Example
{
public int ID { get; set; }
[Required]
[StringLength(30)]
public string First { get; set; }
[Required]
[StringLength(30)]
public string Last { get; set; }
[Required]
public DateTime BirthDate { get; set; }
[Required]
[Range(0,100)]
public float HourlyRate { get; set; }
}
I'll see this validation error, as the client side knows our preference for , as a decimal separator.
NOTE: It seems to me that the [Range] attribute that talks to jQuery Validation doesn't support globalization and isn't calling into the localized methods so it won't work with the , and . decimal problem. I was able to fix this problem by overriding the range method in jQuery like this, forcing it to use the global implementation of parseFloat. Thanks to Kostas in the comments on this post for this info.
jQuery.extend(jQuery.validator.methods, {
range: function (value, element, param) {
//Use the Globalization plugin to parse the value
var val = $.global.parseFloat(value);
return this.optional(element) || (val >= param[0] && val <= param[1]);
}
});
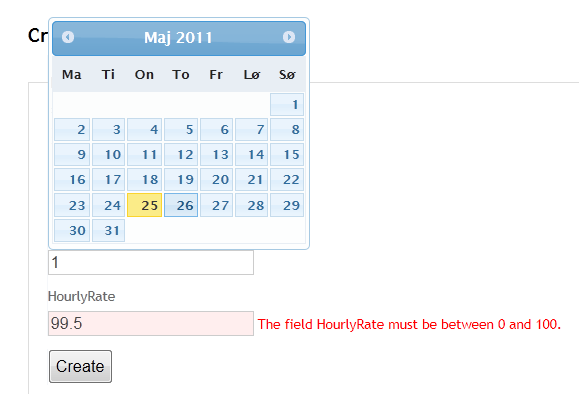
Here it is working with validity... 
And here it is in a Danish culture working with [range]:

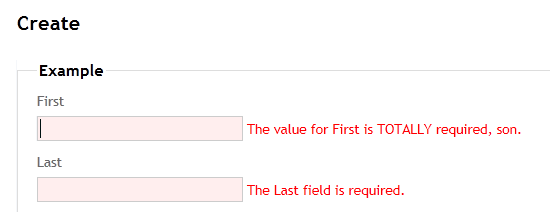
I can also set the Required Attribute to use specific resources and names and localized them from an ExampleResources.resx file like this:
public class Example
{
public int ID { get; set; }
[Required(ErrorMessageResourceType=typeof(ExampleResources),
ErrorMessageResourceName="RequiredPropertyValue")]
[StringLength(30)]
public string First { get; set; }
...snip...
And see this:

NOTE: I'm looking into how to set new defaults for all fields, rather than overriding them individually. I've been able to override some with a resource file that has keys called "PropertyValueInvalid" and "PropertyValueRequired" then setting these values in the Global.asax, but something isn't right.
DefaultModelBinder.ResourceClassKey = "ExampleResources";
ValidationExtensions.ResourceClassKey = "ExampleResources";
I'll continue to explore this.
Dynamically Localizing the jQuery DatePicker
Since I know what the current jQuery UI culture is, I can use it to dynamically load the resources I need for the DatePicker. I've installed the "MvcHtml5Templates" NuGet library from Scott Kirkland so my input type is "datetime" and I've added this little bit of JavaScript that says, do we support dates? Are we non-English? If so, go get the right DatePicker script and set it's info as the default for our DatePicker by getting the regional settings given the current global culture.
//Setup datepickers if we don't support it natively!
if (!Modernizr.inputtypes.date) {
if ($.global.culture.name != "en-us" && $.global.culture.name != "en") {
var datepickerScriptFile = "/Scripts/globdatepicker/jquery.ui.datepicker-" + $.global.culture.name + ".js";
//Now, load the date picker support for this language
// and set the defaults for a localized calendar
$.getScript(datepickerScriptFile, function () {
$.datepicker.setDefaults($.datepicker.regional[$.global.culture.name]);
});
}
$("input[type='datetime']").datepicker();
}
Then we set all input's with type=datetime. You could have used a CSS class if you like as well.
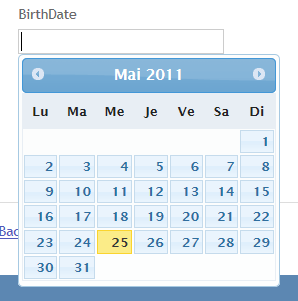
Now our jQuery DatePicker is French.
Right to Left (body=rtl)
For languages like Arabic and Hebrew that read Right To Left (RTL) you'll need to change the dir= attribute of the elements you want flipped. Most often you'll change the root <HTML> element to <HTML dir="rtl"> or change it with CSS like:
div {
direction:rtl;
}
The point is to have a general strategy, whether it be a custom layout file for RTL languages or just flipping your shared layout with either CSS or an HTML Helper. Often folks put the direction in the resources and pull out the value ltr or rtl depending.
Conclusion
Globalization is hard and requires actual thought and analysis. The current JavaScript offerings are in flux and that's kind.
A lot of this stuff could be made boilerplate or automatic, but much of it is a moving target. I'm currently exploring either a NuGet package that sets stuff up for you OR a "File | New Project" template with all the best practices already setup and packaged into one super-package. What's your preference, Dear Reader?
The Complete Script
Here's my current "complete" working script that could then be moved into its own file. This is a work in progress, to be sure. Please forgive any obvious mistakes as I'm still learning JavaScript.
Related Links
- jQuery Globalization Plugin from Microsoft
- Globalizing ASP.NET MVC unobtrusive validation
- Exploring Globalization with jQuery
- MSDN: Supporting ASP.NET MVC 3 Validation with Non-English Locales
- Open Source Projects TO WATCH: New Internationalization ASP.NET MVC project from Daniel Crenna called "i18n" on GitHub: https://github.com/danielcrenna/i18n
From his site:- Globally recognized interface; localize like the big kids
- Localizes everything; views, controllers, validation attributes, and even routes!
- SEO-friendly; language selection varies the URL, and
Content-Languageis set appropriately - Automatic; no routing changes required, just use an alias method where you want localization
- Smart; knows when to hold them, fold them, walk away, or run, based on i18n best practices
© 2011 Scott Hanselman. All rights reserved.