I wanted to work through a new tutorial by former Microsoftie, now Googler Pete LePage along with Chris Wilson. They have a great lab called "WReader" that uses Ember, HTML5 Boilerplate, Moment.js, Bootstrap CSS and LawnChair.js that builds a single page JavaScript application over 12 exercises.
A few weeks ago a non-Microsoft developer saw a post I did on some new HTML5, CSS3 and JavaScript features in VS11 and mentioned he might want to use it over Dreamweaver. I thought that was cool because some client-side developers think VS is all server-side and too "industrial strength."
I wanted to see if VS11 Express Web (the free version) would work well for "front end" web development. This lab that Pete made is all client-side. It doesn't use ASP.NET or anything server-side that Visual Studio is typically built for. However, a lot of work has been done in Visual Studio lately to make web development easier and I wanted to see if it stood up, even when doing all client-side HTML/CSS/JS.
I downloaded Pete's Lab, opened Visual Studio and when Open Web Site and opened the first Exercise's folder.
_e4448711-ac91-4cf2-aa6a-0bd8467ae883.png)
I right-clicked on Index.html and set it as the Startup Page for my project. You can set any page you like a the startup page and they Ctrl-F5 (or a button in the toolbar) will launch the browser without server-side debugging.
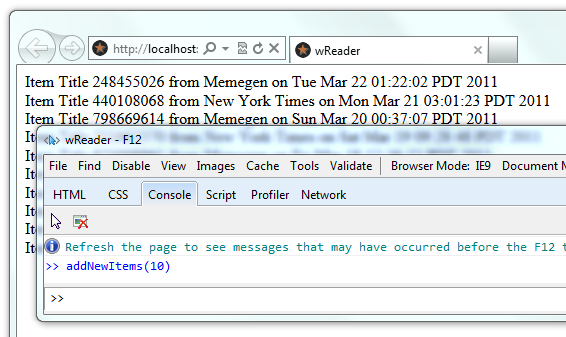
At the end of Exercise 2 you will have dynamically created feed items and bound them with a client-side template. Here's a screenshot of what that looks like.

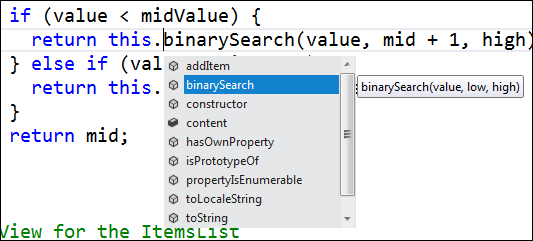
While I was typing up this exercise there were a few nice things about VS that made the experience pleasant. The JavaScript editor in VS11 is greatly improved and is actually running the JavaScript in the background as you are running it, so the intellisense autocomplete help is very useful, especially for a JavaScript newbie. It doesn't get everything, but it's VERY smart.

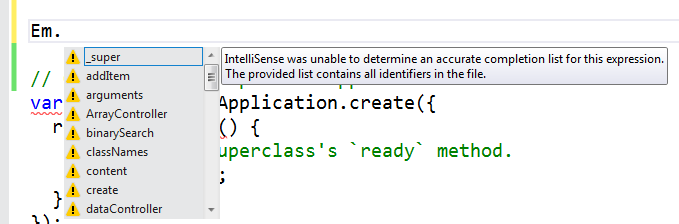
There are times when you're working in a JavaScript file that needs to know about objects in another file but the editor can't figure it out. You can add a "hint" or reference so Visual Studio can be smarter for you.
For example, I was using this Ember.js object and wasn't getting any help so intellisense just added all the info that it had.

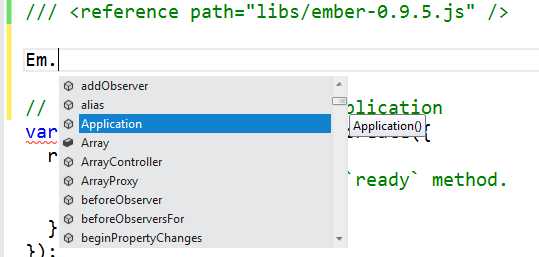
You can drag a file from the Solution Explorer into your JavaScript file to make a comment that acts as a reference/hint to Visual Studio like this: /// <reference path="libs/ember-0.9.5.js" />. You can see the results below.

If adding that line bugs you, you can put all your references in a _references.js file and never look at it.
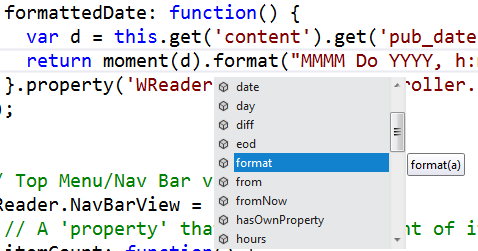
This was helpful to me when I got to adding moment.js as I could see what methods my Date had available:

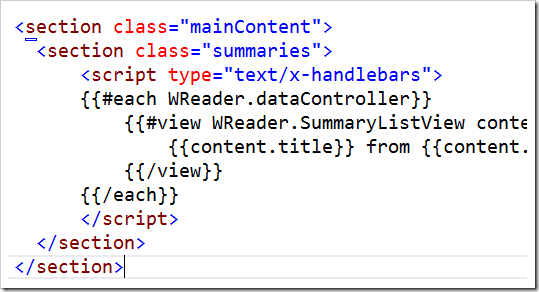
Later in Exercise 2 I make a client-side JavaScript template like this with "mustache/handlebar style" expressions like {{ }}:
<section class="mainContent">
<section class="summaries">
<script type="text/x-handlebars">
{{#each WReader.dataController}}
{{#view WReader.SummaryListView contentBinding="this"}}
{{content.title}} from {{content.pub_name}} on {{content.pub_date}}
{{/view}}
{{/each}}
</script>
</section>
</section>
However, Visual Studio syntax highlighting didn't look useful/pretty to me. This seemed like an opportunity to make it better.

I mentioned in an earlier post that we have the ability now to update the web editors (HTML, CSS, and JS) easier and more often now as the editors bits are implemented as extensions themselves. I asked the owner Mads Kristensen to prototype what "mustache" template syntax highlighting could/might/would look like if we did it. We'd want all the general templating libraries to work, like Mustache, HandleBars, JsRender, and others, even if templating as a concept changes or disappears.
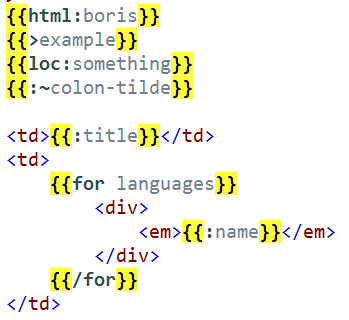
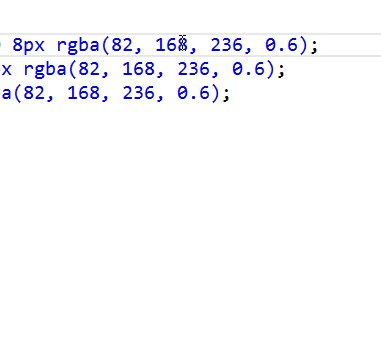
Here's some of the prototype work he did tonight. This would make my client-side experience just a little nicer. These are screenshots of the private build he is messing with and he's trying different colors.

I like this one the best. I'm not digging the yellow. I like this more subtle approach.

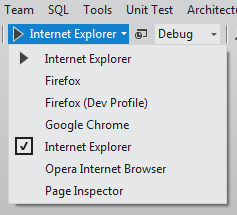
I was testing this lab on multiple browsers and switching back and forth between the Chrome Developer Tools and the Internet Explorer Developers Tools (F12). There's a nice feature in Visual Studio 11 that lets you quickly run your project in different browsers with this dropdown:

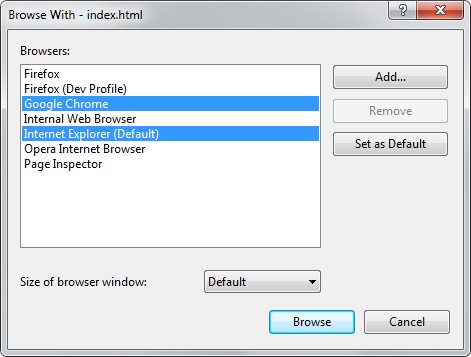
But sometimes you want to run multiple browsers at the same time. There's a little known feature (I'm working with the team on making this more discoverable) where you can right-click on an HTML file and click Browse With, then "Ctrl-Select" multiple browsers:

If you click Set as Default while there are multiple browsers selected it will change your toolbar and menu to say "Multiple Browsers." CTRL-F5 will then launch more than one browser at the same time.

The UI is a little rough now but it's being improved. It's a really nice little feature and a time saver!
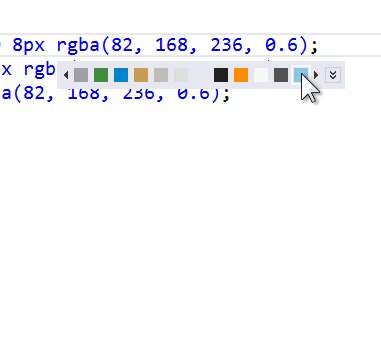
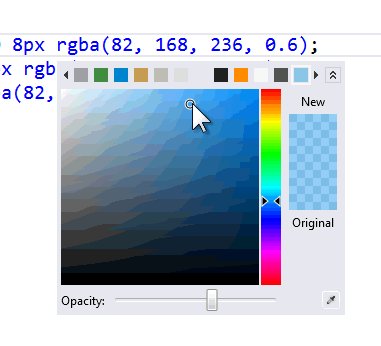
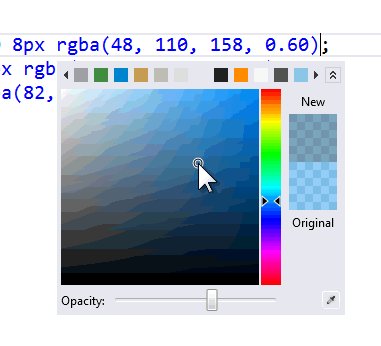
Later in the tutorial Pete includes the Twitter Bootstrap CSS and I wanted to change some of the default colors. You can click a color in the CSS editor and edit it interactively like this. It even does opacity.

I encourage you to go check out Pete's tutorial if you're interested in learning more about JavaScript, HTML5, Ember.js (and frameworks like it) and this emerging style of web development.
Related Links
© 2012 Scott Hanselman. All rights reserved.