
 NUI is OUI, Dear Reader. About eight years ago I blogged about "text mode" and said (if I may be silly and quote myself):
NUI is OUI, Dear Reader. About eight years ago I blogged about "text mode" and said (if I may be silly and quote myself):
"I’m just saying that my Tab,Tab,Tab,Enter will beat your Click,Tab,Alt-F,O,Click,Double-Click, more often than not." - Me
I like to look at the computer systems of the businesses that I visit on a regular but spaced apart basis over the course of years. You know these businesses - your dentist, your eye doctor, the car shop that changes your oil, perhaps your bank or finance person. You see them every 3 to 6 months, or perhaps over a many years.
At my automotive shop, I watch them move from:
- Keyboard heavy, very fast
- VT100 Dumb Terminal
- Windows running a VT100 Dumb Terminal Emulator
- Netscape with Java running a VT100 Dumb Terminal plugin
- Mouse heavy, very slow
- Ugly gray HTML application in Netscape
- Pretty AJAXy HTML application in Firefox
- Keyboard heavy, very fast
- Very terminal-like AJAXY HTML application in Firefox
- ???
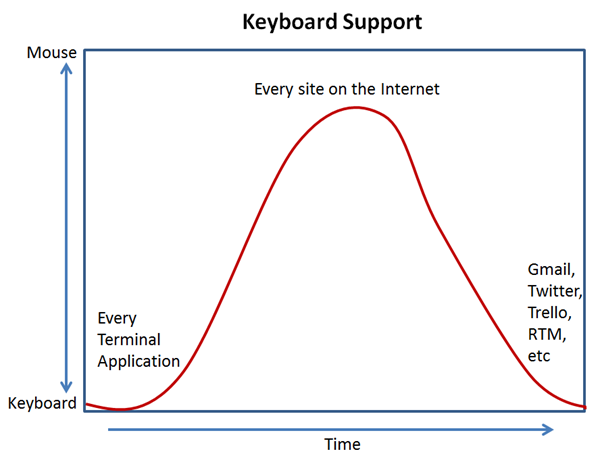
Tab, Tab, Enter is just the start. I propose that the interaction model for this "timeline" looks like somewhat like this.

If you are an airline counter customer service person, you're going to want to touch the mouse as little as possible. Every keystroke counts, in fact, and this is one of the reason that every airline counter system I've ever seen is either a terminal itself or a browser window into a terminal. The interaction model for an airline workers apps needs to be terse and crisp and keyboard based because they are using it all day.
When Web Sites start to become Web Applications that are used every day they have to have keyboard shortcuts. More and more if you app doesn't have them you're going to limit your audience.
All my favorite web applications use keyboard shortcuts, and you'll notice that they are coalescing around a few common patterns:
- J, K to move up and down
- Enter to select or expand
- G + some letter to Navigate (Goto)
- / for Search
- ? for keyboard help
There are two kinds of hotkeys on the web, though. There are "accesskeys" which have been in HTML since forever, then there's "hotkeys" that are application specific and often done with JavaScript bindings or jQuery plugins like jquery.hotkeys. Implementing these takes virutally no effort and can pay off hugely with your most discerning customers. Logical hotkeys can also turn beginners into enthusiasts.
<gratuitous bold="true">There is literally no reason to not implement keyboard hot-keys in your web application other than you've likely forgotten it's important.</gratuitous>
Access Keys
Implementing accesskey requires only the will and some thought.
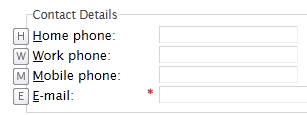
<label for="homePhone">Home phone:</label>
<input name="HomePhone" type="text" maxlength="20" id="homePhone" accesskey="H" title="Home phone" class="text-box" />
Here we've made "ALT-H" go to the Home text box. Do you want awesome and automatic "KeyTips" to appear when the user presses ALT? Use the lovely KeyTips jQuery plugin (on NuGet also). Visit the KeyTips jQuery demo page and hold down ALT to see the key tips.
Access Keys are very easy to setup and now give your 8-hours-a-day data entry user a huge gift and keeps their hands off the mouse. Make sure you do some user experience testing - even if only with yourself - and do some standard tasks with your web application and count both keystrokes and mouse touches.
Hot Keys
Slightly more complicated is adding Hot Keys via JavaScript but only slightly. John Resig's jQuery.Hotkeys is a simple plugin that lets you add and remove keyboard handlers for events in any browser supported combination.
// e.g. replace '$' sign with 'EUR'
$('input.foo').bind('keyup', '$', function(){
this.value = this.value.replace('$', 'EUR');
});
You can bind with selectors so that keys are captured on specific inputs, like the replace/expand example above, or you can bind (and unbind to the document with optional modifiers:
$(document).bind('keydown', 'ctrl+g', myfunc);
Sushant Bhatia has a great blog post (coincidentally written within minutes of mine, great minds think alike!) that talks about the importance of keyboard UX and how hotkeys are always preferable over tab, tab, tab.
Example Web Applications with Awesome Keyboard support
Here's some of the best examples I (and you, thanks Dear Reader for helping!) could find of great Keyboard support in Web Applications.
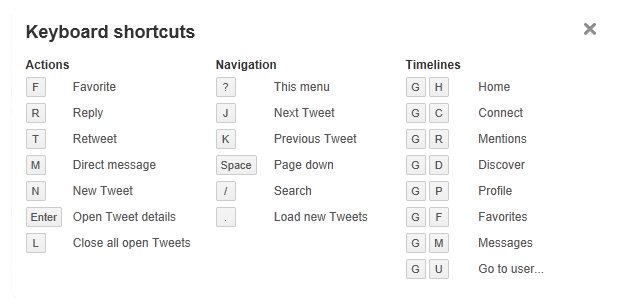
I use these Twitter keyboard shortcuts all the time. You don't need to learn them all. Just use . for refresh, / for search and G-R for replies and you're already ahead of the pack.

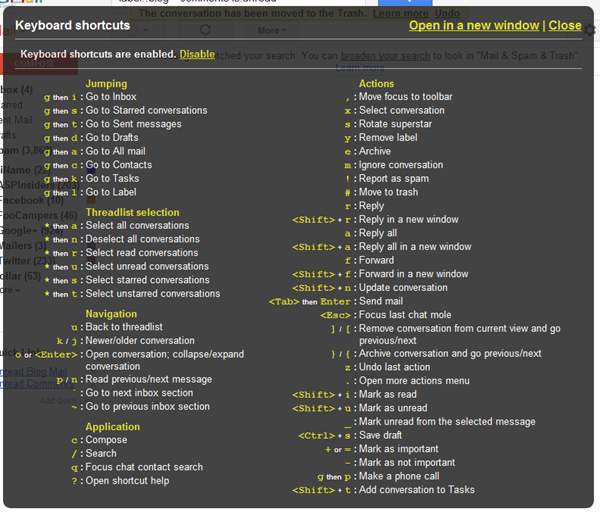
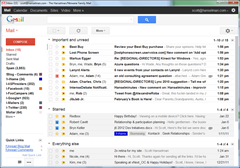
Gmail
Gmail really gets credit for proving, in my opinion, that hotkeys on the web can be done elegantly and "just work." It may take a day or two but once you learn how to triage your email with just your keyboard you'll be surprised how fast you can get in and out and back to work.
I use J and K to navigate, X to select then # to delete or E to archive. Bam, bam, bam.
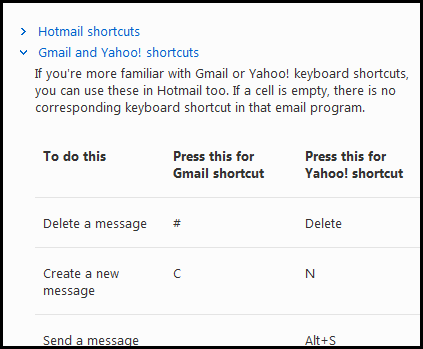
Hotmail
Hotmail? Yes, while Hotmail drops the box by not including a help popup for the ? button, Hotmail not only supports their own keyboard shortcuts, but also familiar shortcuts from Gmail and Yahoo.
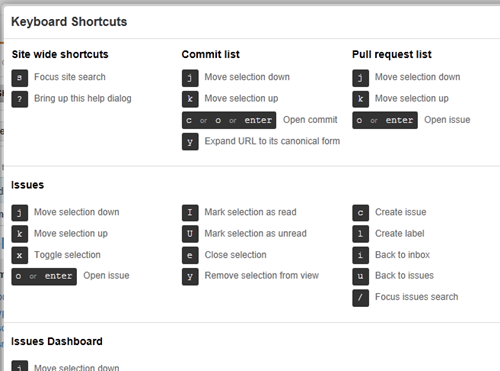
GitHub
Another example of a site you may be on for hours if it's part of your work. Github also supports ? for help and gives lots of shortcuts. Theirs are also J and K (which have meant up and down for folks familiar with vi and *nix editors) for moving up and down as well as X for toggling selection like Gmail, C for great, and / for search. You see how a pattern is developing on its own?

There doesn't appear to be a Help page with the list of Github keyboard shortcuts so for now, go over there, login and press ? to explore the complete list.
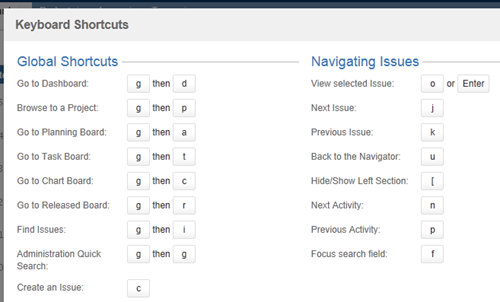
Jira Bug Tracker
Jira from Atlassian is a popular bug tracker with this same keyboard model. Every web application needs to include a web popup like this when ? is pressed.

Remember The Milk
Remember The Milk is a web-based todo application with lots of mobile versions as well. However, they are best known by their web application which was very innovative when it first came out.
In fact, they were the first web application I ever used that actively marketed their application as being keyboard friendly. I love that we're at a time in the web where that is possible.
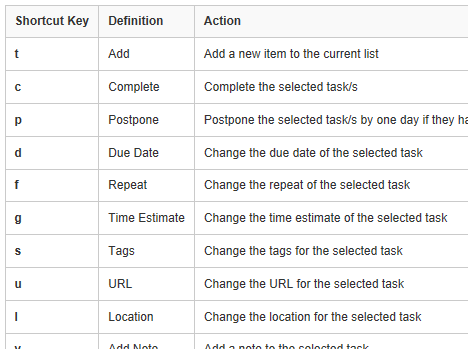
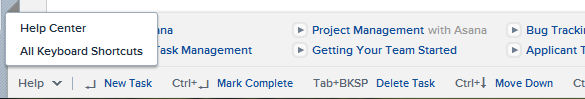
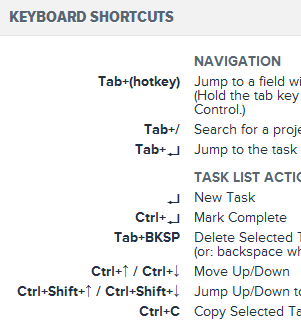
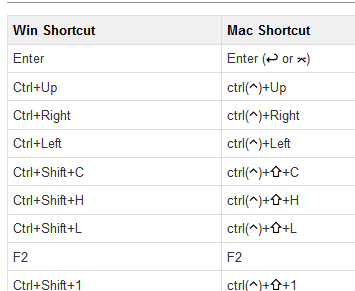
Asana
Asana is a team-focused shared todo list for projects and project management. They are super-focused on keyboard support and use it in all their promotional video AND think it is so important that they keep on the screen all the time! Classy.

And they have LOTS, very logical and organized.

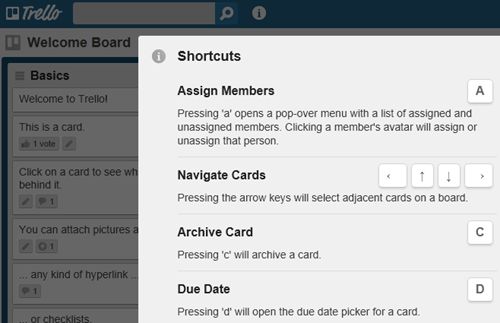
Trello
Trello's up and coming project management board software also leans heavily on hotkeys.
YouTrack
YouTrack from JetBrains says this about itself: "YouTrack is a keyboard-centric application and provides enough keyboard support to let you forget about using the mouse in most cases." Sassy!
Personally, I'm moving away from the Ctrl-Alt-This and That and prefer simpler hotkeys.

And as this isn't an exhaustive list but rather a long list to make a point, how about DuckDuckGo.
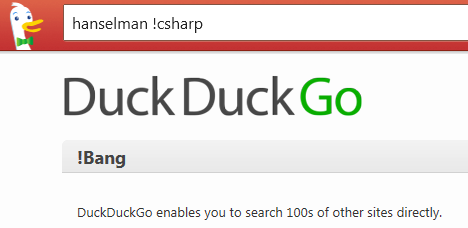
DuckDuckGo
The little search engine that could, DuckDuckGo includes keyboard shortcuts not just to move around search results but also another unusual keyboard-centric feature they called !Bang.
I keep DuckDuckGo.com as my home page. If I want to search them, I search. If I want to search Bing I type "hanselman b!" or Google with "hanselman g!" or hundreds of other sites like "hanselman image!" or even super specific site searches like "hanselman csharp!"
Now THAT'S keyboard friendly.
Conclusion
Like it or not, there's a standard brewing on the web. Not only should you have accesskey support (should have done this years ago) but also extensive keyboard shortcuts if you expect your users to spend serious time with your application.
At the very least, I think it's fair to say that these are de facto standard shortcuts now on the web and you should think about what that means for your application:
- J, K to move up and down
- Enter to select or expand
- G + some letter to Navigate (Goto)
- / for Search
- ? for keyboard help
Good shortcuts mean happy and engaged users.
© 2012 Scott Hanselman. All rights reserved.